Diseño Web Adaptativo o Responsive: Cómo Elegir el Mejor
El Internet de hoy es bastante diferente al que teníamos hace 10 años. Ahora, los usuarios tienen una gran variedad de sitios web para navegar. Cada vez es más difícil captar y mantener la atención del público. Una herramienta poderosa para evitar que los usuarios abandonen las páginas y los carritos de compra es la UX mejorada.
La experiencia de usuario gobierna el mundo en línea actual. Y la base de una UX sólida es un diseño web sólido. Hoy en día, hay miles de modelos de smartphones y tablets, sin mencionar las PC y las computadoras portátiles con diferentes dimensiones de pantalla. Es por eso que, el criterio principal del diseño web es una visualización perfecta en dispositivos de escritorio y móviles.
Esta tarea se realiza fácilmente enfocándose en el diseño web responsive o adaptativo. Aunque ambos métodos de diseño resuelven el mismo problema, sus estrategias están lejos de ser idénticas. Además, es muy arriesgado equivocarse con el tipo de diseño web. ¡Puedes arruinar tu rendimiento de UX y perder a tu audiencia!
Entonces, ¿qué enfoque coincide con tu sitio web? Es hora de comparar los diseños web adaptativos y responsive
¿Qué es el Diseño Web Responsive y Cómo Funciona?
Imagina que tienes varios vasos. Uno es pequeño pero ancho. Otro vaso es alto pero bastante estrecho. El tercero tiene una extraordinaria forma de zigzag. Empiezas a verter agua dentro de estos vasos. El color y la consistencia del líquido no cambiarán, pero si tomará la forma de los vasos.
La misma historia pasa con el diseño web responsive. Tu contenido (como el color y la consistencia del agua) con el mensaje preciso para tu público objetivo y los elementos gráficos no van a cambiar cuando se trata de diferentes tamaños de pantalla. La tarea del diseño web responsive es adaptarse a las dimensiones y otras especificaciones del dispositivo que utiliza el visitante del sitio web:
- PC;
- smartphone;
- tablet.

Fuente: Net Affinity Blog
El formato de cada página es ajustado según el tamaño requerido. Los especialistas en CSS crean solo una base de código para el sitio web, pero realizan ajustes personalizados relacionados con los formatos de pantalla. De esta manera, se desarrollan diferentes diseños en el contexto del número de columnas. Por ejemplo, la versión de escritorio puede tener un diseño con 4 columnas y la de tablets solo 3.
La característica que define al diseño web responsive es que el contenido y los elementos gráficos permanecen iguales. Por ejemplo, las versiones de escritorio y móvil de Starbucks son muy similares entre sí (incluyendo CTA, botones, textos e imágenes).
Diseño de la Versión de Escritorio de la Web de Starbucks
Diseño de la Versión para Móviles de la Web de Starbucks
¿Qué es el Diseño Web Adaptativo y Cómo Funciona?
Vamos a comparar el diseño web adaptativo con la forma de las galletas. Para hacer galletas, tienes masa y moldes en forma de estrellas, corazones, árboles de navidad, etc. Cada galleta será única por el molde aplicado a la masa. La misma historia pasa con el diseño adaptativo. Es necesario crear varios diseños web para cada pantalla.
De esta manera, los diseñadores web deben crear diferentes diseños de UX para los siguientes tamaños de pantalla (también hay otras dimensiones):
- 320px;
- 480px;
- 760px;
- 960px;
- 1200px;
- 1600px.
Esto significa que no puedes usar una sola página estática para todas las versiones del sitio web. El diseñador web tiene que pensar en diferentes diseños que se puedan usar automáticamente cuando el sistema reconozca el tamaño de la pantalla.

Fuente: Net Affinity Blog
Vale la pena señalar que los diseñadores de UX realizan un análisis detallado de la mejor ubicación de los CTA, el contenido y los elementos gráficos para cada dispositivo para mejorar la experiencia de usuario con cada diseño desarrollado para el sitio web.
Echemos un vistazo más de cerca a uno de los ejemplos de diseño adaptativo. Este es el marketplace de eBay. Aquí hay una versión móvil del sitio web. Las categorías populares se presentan debajo del cuadro de búsqueda y el bloque con ofertas especiales.

Al mismo tiempo, la versión de escritorio tiene otro diseño. Las marcas populares, la publicidad de cosas para el hogar y otros productos ocupan el primer lugar en la página de inicio. El cuadro de búsqueda permanece en la parte superior como en la versión móvil.

En resumen, la principal diferencia entre los diseños adaptativos y responsive es la forma en que se crean. Pero hay muchos otros aspectos a comparar. Con una comparación en profundidad del diseño adaptativo frente al responsive, puedes decidir cuál es el más adecuado para tu sitio web.
Diseño Web Adaptativo O Responsive: ¿Qué Debes Considerar al Compararlos?
Es una elección bastante desafiante: diseño web adaptativo o responsive. Ten en cuenta todas las diferencias para seleccionar la mejor opción. Compara ambos diseños web para elegir uno que se adapte a las necesidades de tu negocio y mejore tu rendimiento en Internet.
1. Dificultad
No hace falta decir que desarrollar varios diseños necesarios como en el caso del diseño web adaptativo es una práctica complicada. Debes crear varias variantes para diferentes dispositivos para que la visualización del sitio web sea perfecta en cualquier pantalla. Esto significa que el diseño web responsive es más fácil cuando se trata de implementación. Sin embargo, hay que tener en cuenta un detalle.
El único diseño que usas para el diseño web responsive también tiene una mayor dificultad. Los diseñadores y desarrolladores web deben centrar su atención en el rendimiento del CSS y la calidad de otros problemas organizativos para ofrecer un diseño sin errores para todos los tamaños de pantalla a la vez.
Un ejemplo de diseño web responsive es el sitio web de Clintu. El sitio se muestra bien tanto en el escritorio como en las pantallas móviles.


2. Tiempo de Carga
Hoy en día los usuarios no tienen tiempo para esperar a que se cargue una página. Por eso, es importante prestar atención a la capacidad de respuesta móvil del sitio. Las tasas de rebote aumentan si la página se carga durante más de 2 segundos. Dado que el diseño adaptativo utiliza recursos específicos para cada tamaño de pantalla, el tiempo de carga de dichos sitios web es mejor que el de los que se basan en la capacidad de respuesta. Existe una gama de soluciones para el diseño web responsive para aumentar las tasas de tiempo de carga, pero son limitadas. Por ejemplo, es posible optimizar el contenido gráfico con imágenes estáticas y dinámicas.
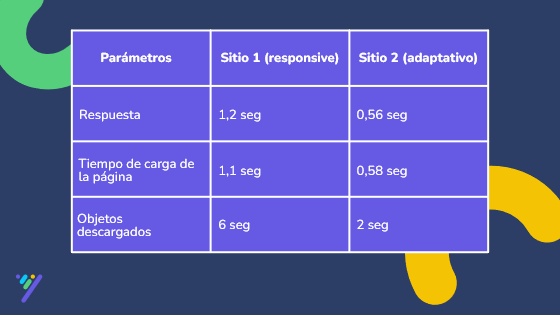
En resumen, los sitios web con diseño adaptativo suelen cargarse más rápido. Puedes comprobar el tiempo de carga con la ayuda de una herramienta de auditoría de sitio. Usando la opción de auditoría de SE Ranking, hicimos un caso de estudio. Se analizaron el Sitio 1 con diseño responsive y el Sitio 2 con diseño adaptativo. Los resultados de las tasas de tiempo de carga son:
3. Diseño
La principal diferencia es la cantidad de esquemas necesarios para los diseños web adaptativos y responsive. Si el sitio con diseño web responsive ajusta la versión óptima de acuerdo con las dimensiones de la pantalla del visitante que navega por el sitio, el adaptativo tendrá varios diseños a la vez (generalmente, 6 versiones: 320px, 480px, 760px, 960px, 1200px y 1600px).
Una diferencia más es la forma en que se decide el diseño. Si el diseño web responsive utiliza la ventana del navegador para determinar el ancho y la altura adecuados del punto de vista, el diseño web adaptativo define el diseño en el backend. Las plantillas de diseño listas para usar se utilizan para cada tipo de dispositivo para proporcionar una experiencia de usuario perfecta.
4. Flexibilidad
Por un lado, el diseño web adaptativo parece ser más flexible porque proporciona diseños específicos para diferentes tamaños de pantalla. Pero, por otro lado, este tipo de diseño es vulnerable al mercado en constante cambio de los dispositivos modernos. Si aparece algún nuevo modelo de teléfono, tablet o PC, existe el riesgo de que los diseños existentes no sean suficientes para proporcionar una gran experiencia de usuario.
El diseño web responsive no se limita a los tamaños de pantalla, incluso si algún dispositivo nuevo llega al mercado. Sus diseños son ajustables a cualquier dimensión. Es por eso que los sitios con un diseño web responsive se consideran más flexibles. Además, se trata de brindar la mejor experiencia con menos mantenimiento y sin tener que crear nuevas versiones de diseño para todos los nuevos dispositivos.
5. Compatible con el SEO
Google aún recomienda usar un diseño web responsive, ya que es compatible con el SEO. De acuerdo con las directrices del principal motor de búsqueda sobre la compatibilidad de sitios web con dispositivos móviles, los sitios con un diseño web responsive se posicionan más alto en la SERP. Al mismo tiempo, el diseño adaptativo se considera bastante desafiante para el SEO.
Ten en cuenta que el diseño web responsive no carece de puntos débiles cuando se trata de la optimización de motores de búsqueda. Las páginas de carga lenta de sitios web basados en la capacidad de respuesta tienen un impacto directo en las tasas de rebote. Y esto es perjudicial para el rendimiento del SEO. La idea es que el aumento de las tasas de rebote promuevan un efecto colateral negativo en lo que respecta a la intención del usuario. Este aspecto es un factor crítico en el posicionamiento en los motores de búsqueda.
Otra gran práctica del diseño web responsive es usar la misma URL en todos los dispositivos. Esto también se trata de la compatibilidad con el SEO. Las diferentes versiones del sitio creadas en el contexto del diseño adaptativo pueden cambiar el contenido y otros elementos de la página. Además, pueden ocurrir algunos errores que afectarán al SEO.
Pros y Contras del Diseño Adaptativo o Responsive
Como se puede ver, hay puntos fuertes y puntos débiles de cada tipo de diseño web. Para elegir el mejor tipo para las necesidades y los objetivos de tu negocio, observa más de cerca la revisión de los pros y contras del diseño adaptativo y responsive.
Pros del Diseño Responsive
- Misma experiencia en todos los dispositivos. Este tipo de diseño web es absolutamente ajustable a cualquier tamaño de pantalla que promueva una UX sólida, independientemente del dispositivo que utilice el internauta.
- Menos mantenimiento. No es necesario crear numerosas versiones del sitio web para cumplir con las expectativas de los visitantes y mostrar correctamente el contenido con elementos gráficos. Solo se utiliza un diseño multifuncional y flexible de fácil mantenimiento.
- Todo en una sola URL. No hay riesgo de perder ningún contenido, botón, CTA u otros elementos en la página que afecten al rendimiento del SEO.
- Absoluta precisión del diseño. Aunque el diseño responsive requiere una gran cantidad de trabajo, el resultado final es extremadamente amigable con la UX y el SEO.
- Más económico. Una versión web aplicada a todos los tamaños de pantalla implica menos tiempo y gastos.
- Más amigable con los motores de búsqueda. Google prefiere los sitios optimizados para dispositivos móviles. Es por ello que este tipo de diseño es muy apreciado por los buscadores. Los sitios con un diseño web responsive ocupan un lugar más alto en la SERP.
Contras del Diseño Web Responsive
- Carga más lenta de la página. En comparación con el diseño web adaptativo, tiene un tiempo de carga más lento. De esta manera, las tasas de rebote pueden aumentar y restarle valor a la experiencia de usuario perfecta.
- Integración de anuncios. Este tipo de diseño web no está bien optimizado para la publicidad. Se necesita más tiempo y esfuerzo para la integración de anuncios.
Pros del Diseño Adaptativo
- Mejor experiencia. Hay versiones personalizadas independientes para cada dispositivo. Los usuarios pueden contar con una gran visualización del contenido y los elementos gráficos.
- Carga rápida. Las páginas se cargan más rápido, lo que mejora tanto el rendimiento de la UX y el SEO.
- Optimizado para publicidad. No es necesario integrar los anuncios manualmente, lo que ahorra tiempo y reduce los gastos adicionales.
- Sitio web reutilizable. Cada versión contiene el mismo contenido, pero difiere en su presentación en cada diseño.
Contras del Diseño Adaptativo
- Más difícil de mantener. Es necesario realizar el mantenimiento de al menos 6 versiones del sitio web a la vez.
- Más caro. Diseñar varios diseños implica un mayor presupuesto y más esfuerzo para los procedimientos de desarrollo y modificación.
- No es compatible con el SEO. Los motores de búsqueda prefieren el diseño web responsive. La única fortaleza del diseño web adaptativo es la carga rápida de sus páginas, que reduce la tasa de rebote y aumenta la puntuación del Core Web Vitals.
- Interconexión desafiante. Se debe prestar mucha atención a las redirecciones cuando se trata de un diseño web adaptativo. Los webmasters deben asegurarse de que los visitantes del sitio sean redirigidos a la versión móvil si navegan desde un smartphone.
¿Cómo Elegir Entre un Diseño Web Adaptativo o Responsive?
Conociendo todos los pros y contras, es posible definir el que mejor se adapte a tus necesidades. Si tienes un presupuesto limitado, será más barato desarrollar un sitio pequeño pero funcional basado en un diseño web responsive. Será más fácil de mantener y compatible con el SEO desde el principio, incluso justo después de su lanzamiento.
Al mismo tiempo, para los que estén interesados en sitios web complejos (por lo general, empresas de gran tamaño), es mejor optar por un diseño web adaptativo. Pero prepárate para que sea más caro y requiera más tiempo y esfuerzo.
Comparemos otros aspectos que importan a la hora de elegir el diseño web:
El diseño web responsive es adecuado para:
- pequeñas o medianas empresas que deseen tener un sitio web optimizado para dispositivos móviles y sin una estructura compleja.
- nuevos negocios en línea que acaban de llegar al mercado: un sitio con diseño web responsive será útil para un comienzo rápido.
- empresas minoristas y de servicios cuyos sitios web contienen muchas imágenes y texto.
- empresas que aprecian todas las ventajas del diseño web responsive (una sola URL, compatibilidad con el SEO, etc.).
El diseño web adaptativo es óptimo para:
- empresas que tienen sitios web complejos y necesitan una versión móvil de alta calidad para una visualización perfecta en cualquier tamaño de pantalla.
- negocios que requieren sitios web de carga rápida para mejorar la competitividad y UX.
- sitios dependientes de la ubicación que a menudo deben adaptarse a diferentes aspectos como la cobertura del servicio, la información de contacto, etc.
- proyectos que deseen obtener un fondo publicitario optimizado y dedicar menos tiempo a la integración de anuncios.
Es todo lo que deberías considerar. Revisa todos los pros y contras antes de elegir un diseño web. Recuerda tus propias metas y necesidades. Cada negocio tiene requisitos específicos para desempeñarse bien en los mercados locales y globales.
En resumen
La batalla entre el diseño web adaptativo y responsive no tiene ganadores ni perdedores si la elección se hace correctamente. Considera todos los aspectos antes de comenzar a diseñar tu sitio web. La cantidad de sitios web que usan un diseño adaptativo o responsive es casi igual. Esto puede explicarse por una variedad de objetivos y necesidades comerciales.
Algunos negocios se centran en el rendimiento del SEO y una mejor experiencia, por lo que eligen un diseño web responsive. Otra categoría aspira a obtener sitios web de carga extremadamente rápida con propiedades perfectas de optimización de anuncios. Y tú, ¿eres un entusiasta del diseño web adaptativo o responsive?.